You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
3.8 KiB
3.8 KiB
介绍
zbn-admin后台管理系统,现已支持前端server模式(非必选)
- server部分使用nodejs的express框架
- web部分使用Vue3 + ElementPlus封装,搭配java若依后端框架
server
基于nodejs的express框架,主要实现了以下功能:
-
- 支持mysql数据库直连,前端可直接进行业务扩展
-
- 定向转发了java端的若依框架接口,不影响原业务结构
-
- 集成了camunda rest api,支持自定义审批流
-
- 可直接进行部署,不再依赖nginx转发
-
- 前端可自行扩展vue-router history模式
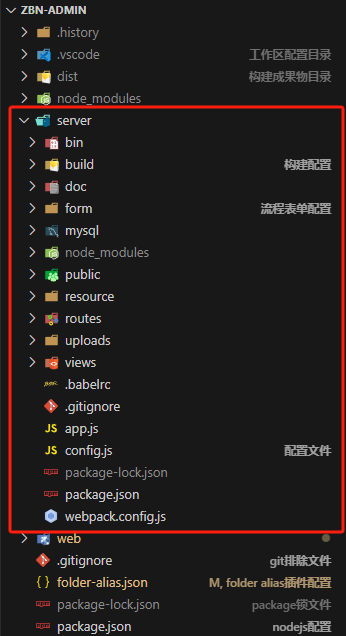
目录结构
web
web后台管理系统,有以下特点:
-
- 基于Vue3 + ElementPlus封装,搭配java若依后端框架。
-
- 封装了部分无法进行v-model的form表单组件,并实现了以配置的方式,动态绘制表单
-
- 封装了弹出框、table页等常规表格组件
-
- 封装了常用的util方法,注册到全局方法中
-
- 搭配vscode插件-zeQick,可以快速生成页面代码,提高开发效率。
-
- 支持camunda集成-自定义审批流
调整页面组件的默认行为
app.config.globalProperties.$resPath = {//自定义tablePage接口的配置
tableResult: {//获取table数据的配置
successCode: 0,
codePath: 'data.code',
dataPath: 'data.data.list',
totalPath: 'data.data.total',
messagePath: 'data.msg',
},
rowResult: {//点击详情,获取行数据的配置
successCode: 0,
codePath: 'data.code',
dataPath: 'data.data',
messagePath: 'data.msg',
},
controlResult: {//修改/新增/删除的配置
successCode: 0,
codePath: 'data.code',
messagePath: 'data.msg'
}
};
app.config.globalProperties.$pageKeys = {
page: 'page',
limit: 'limit'
};
resPath
| 名称 | 描述 | 参数类型 | 默认值 |
|---|---|---|---|
| tableResult | 获取table数据的配置 | Object | null |
| rowResult | 点击详情,获取行数据的配置 | Object | null |
| controlResult | 修改/新增/删除的配置 | Object | null |
Result
path:从res的读取的属性,codePath='code',则读取res.code
| 名称 | 描述 | 参数类型 | 默认值 |
|---|---|---|---|
| successCode | 成功状态码 | Number | 200 |
| codePath | 读取状态码的路径 | String | 'code' |
| dataPath | 读取tableData的路径 | String | 'data.list' |
| totalPath | 读取总条数的路径 | String | 'data.total' |
| messagePath | 读取消息的路径 | String | 'data.msg' |
启动方式
单独启动
# server
cd server
npm install
npm run start
# web
cd web
npm install
npm run dev
整体启动
npm install
npm run dev
打包方式
单独打包
# server
cd server
npm run build
# web
cd web
npm run build:prod
整体打包
npm run build
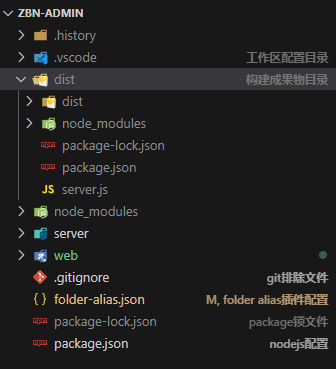
输出目录-整体打包
根目录下会生成dist文件夹,
- 内部dist文件夹为web打包后的文件
- server.js为server打包后的文件
部署方式-整体打包
将dist文件夹放到服务器上,执行以下命令
npm install
# 当前窗口启动
npm run start
# 后台启动-方式1
nohup npm run start &
# 后台启动-方式2
forever start server.js